关于this对象
在闭包中使用this对象也可能会导致一些问题。this对象是在运行时基于函数的执行环境绑定的:在全局函数中,this等于window,
function createFunction(){ alert(this); }; createFunction(); // window
而当函数被作为某个对象的方法调用时,this等于那个对象。不过,匿名函数的执行环节具有全局性,因此其this对象通常指向 window。
但有时候由于编写闭包的方式不同,这一点可能不会那么明显。
var name = "The Window"; var object = { name:"My Object", getNameFunc:function(){ return function(){ return this.name; }; }}alert(object.getNameFunc()()); // "This Window 非严格模式下"
上面代码先创建了一个全局变量 name ,又创建了一个包含 name 属性的对象。 这个对象还包含一个方法--- getNameFunc(),它返回一个匿名函数,而匿名函数又返回 this.name。 由于getNameFunction()返回一个函数,因此调用object.getNameFunc()(),就会立即调用它返回的函数,结果就是返回一个字符串。然而,这个例子返回的字符串是"The Window" 既全局 name 变量的值。
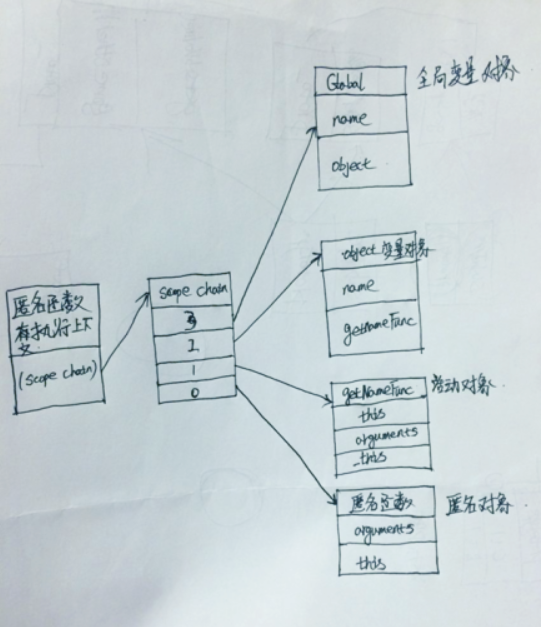
为什么匿名函数没有取得其包含作用域(外部作用域)的this对象尼?<1> 前面提到过,函数执行时活动对象自动会保存两个值,一个是 this 与 arguments . 内部函数搜索这两个值,只会搜索到其变量对象为止。因此永远不可能直接访问外部
函数中的这两个变量。 不过这可以使用一个变量来保存 this对象,这样就可以访问了 如下var name = "The Window";var object = { name:"My Object", getNameFunc:function(){ var _this = this; return function(){ return _this.name; }; }}alert(object.getNameFunc()()); // "My Window 非严格模式下"
上述代码中 _this 变量来保存,而在定义闭包之后,闭包也可以访问这个变量,因为它是我们在包含函数中特意声明的一个变量。
即使返回后调用,其_this任然引用着 object, 所以调用 object.getNameFunc()()就返回了“My Object” 如下图